今天小试了一下SAE近期推出的Channel服务的Python版本,简单谈下自己的感受。
SAE_Channel服务拟满足的需求是“实时消息推送”,亮点是“推送”二字(push),应用了Html5的WebSocket协议。与之相对,Web应用中的消息传递功能也可采用ajax定时查询的方式实现。JS客户端(周期性地)主动向应用服务端发送新消息查询请求,亦即从服务端“拉取”(pull)信息,这种方式最大的不足之处就是无法保证新消息的实时性。
与传统的C/S模式消息传递方式相比,SAE_Channel服务新增了一个角色“Channel服务器”(URL:channel.sinaapp.com),充当了Client和Server之间的“中间人”(Mediator)。
JS客户端通过应用服务端获取到channel的URL(形如ws://channel.sinaapp.com/{{token}}),此后即可与channel服务端采用WebSocket协议进行信息的上传和接收。
下面的Demo代码实现了JS服务端实时地从channel服务器获取消息并弹出提示框的简单功能。
- <script src="http://channel.sinaapp.com/api.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- var channel = sae.Channel('{{url}}'); //{{url}}为事先通过应用服务端向Channel服务器获取的Channel_url
- channel.onmessage = function (message) {
- alert(message.data); //接收到Channel服务器推送的消息时的回调函数
- }
- });
- </script>
通过使用send(msg)方法,JS客户端可以向Channel服务器上行发送消息。
- channel.send(msg);
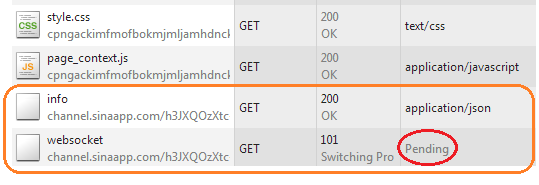
通过chrome的调试工具可以看到JS客户端向channel服务端发送了两次请求
1. http://channel.sinaapp.com/{{token}}/info,状态码为200 OK
2. ws://channel.sinaapp.com/{{token}}/{{num}}/{{code}}/websocket,状态码为101 Switching Protocols

值得注意的是,第二次请求保持Pending状态,即JS客户端与channel服务器保持一个websocket长连接。
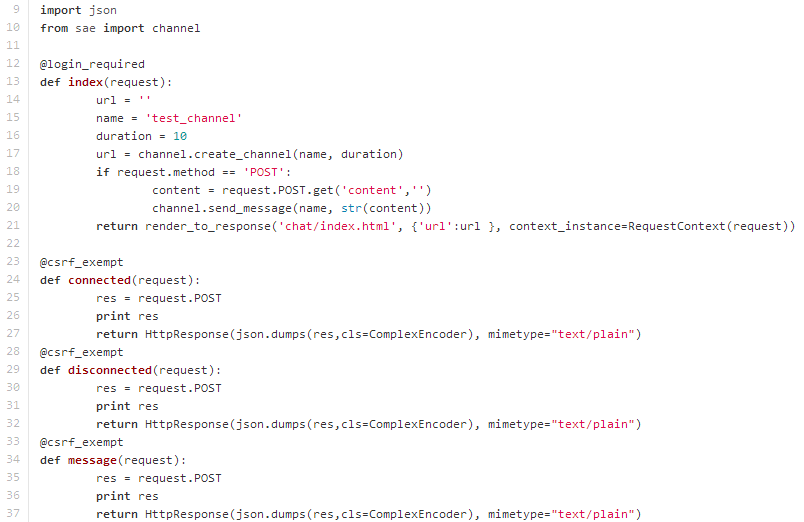
一个最简单的Python服务端如下所示:(由于帖子编辑不便只能截图,代码见Github)

Python服务端通过 sae.channel.create_channel(name, duration) 方法向Channel服务器获取通信URL。
参数列表中:name为channel的名字,duration为channel的有效期(单位为分钟,范围为1-1441)
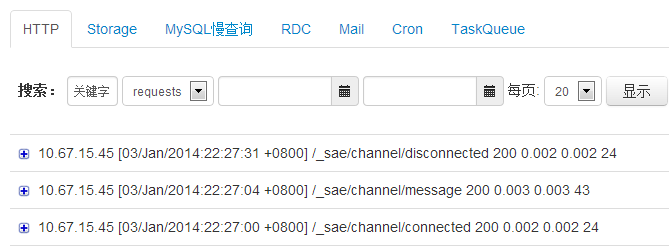
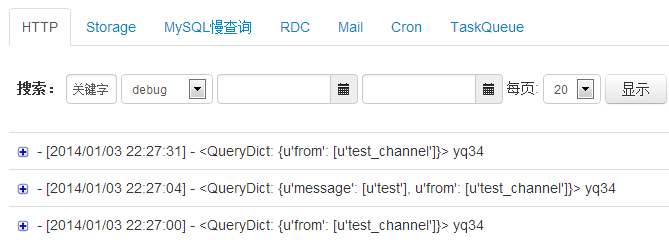
当JS客户端和Channel服务端连接上/断开或者当JS客户端有发送消息给Channel服务器时,Channel服务器会使用HTTP回调的方式通知应用。通过查看SAE的后台日志可以观测到Channel服务器的相关回调行为,按照时间倒序分别为disconnected(断开连接),message(JS客户端向Channel服务器发送上行消息),connected(建立连接)


本文链接:http://bookshadow.com/weblog/2014/02/05/sae-channel-python/
请尊重作者的劳动成果,转载请注明出处!书影博客保留对文章的所有权利。
