
amCharts是一款优秀的数据可视化js图形库,包括Javascript Charts, Javascript Stock Chart和Interactive Javascript Maps三类产品,本文简单介绍一下Javascript Charts的用法。
amCharts的安装:
从amCharts官方网站下载所需的图形组件,将压缩包解压至备选目录。把amcharts文件夹从下载到的zip文件中拷贝至工作目录下。然后使用你熟悉的编辑器创建一个简单的html文件,例如命名为columnchart.html。
接下来,我们打开文件开始编码。
添加容器:
页面所需的唯一HTML元素就是图表的容器。我们像这样来添加一个DIV:
<body>
<div id="chartdiv"></div>
</body>
JavaScript图表将使用这个对象作为绘图容器。请注意我们将其命名为"chartdiv",这个名字后面会用到。
引用JavaScript库文件
在页面的head部分我们需要添加amCharts JavaScript库文件的引用。由于V3 amCharts库被拆分成了几个文件,为了节省几个kb空间—你需要添加amchart.js主文件,并根据你的需求来决定添加一个或者多个图表文件。柱形图属于序列图的一种,因此我们包含这两个js文件:
<script src="amcharts/amcharts.js" type="text/javascript"></script> <script src="amcharts/serial.js" type="text/javascript"></script>
注意:添加顺序很重要,amcharts.js应该放在最前面。
我们需要一些示例数据来生成图表,在此我们添加一个简单的JavaScript数组对象:
<script type="text/javascript">
var chartData = [{
"country": "USA",
"visits": 4252
}, {
"country": "China",
"visits": 1882
}, {
"country": "Japan",
"visits": 1809
}, {
"country": "Germany",
"visits": 1322
}, {
"country": "UK",
"visits": 1122
}, {
"country": "France",
"visits": 1114
}, {
"country": "India",
"visits": 984
}, {
"country": "Spain",
"visits": 711
}, {
"country": "Netherlands",
"visits": 665
}, {
"country": "Russia",
"visits": 580
}, {
"country": "South Korea",
"visits": 443
}, {
"country": "Canada",
"visits": 441
}, {
"country": "Brazil",
"visits": 395
}, {
"country": "Italy",
"visits": 386
}, {
"country": "Australia",
"visits": 384
}, {
"country": "Taiwan",
"visits": 338
}, {
"country": "Poland",
"visits": 328
}];
</script>如果你了解JSON,你应该会注意到这个数据就是一个标准的JSON对象。
创建图表
使用amCharts创建图表有2种方式: 1). 使用JavaScript API, 2). 将所有的图表配置以JSON对象的形式进行传递。在此我们以第一种方法为例。它更加灵活,是构建复杂的、交互式图表的推荐方法。在你下载的包文件的样例目录下,你可以找到许多关于这两种方法的例子。
我们可以使用window.onLoad方法开始构建图表,但这不是最佳实践,amCharts有它自己的方法:AmCharts.ready。因此所有的图表代码都应该放在这个方法里:
AmCharts.ready(function() {
// chart code will go here
});
首先我们需要为图表创建一个AmCharts.AmSerialChart对象,为其设置dataProvider和categoryField属性。你可能已经从名字猜到了属性的含义,dataProvider用来指定图表的数据源,categoryField指定数据对象中的横轴(X轴)。
var chart = new AmCharts.AmSerialChart();
chart.dataProvider = chartData;
chart.categoryField = "country";
接下来我们需要为chart添加一个graph。一个chart可以包含多个graph,在这个例子中我们只添加一个。graph通过AmCharts.AmGraph类来表示。我们需要指定valueField(纵轴),将"type"字段设置为"column",因为我们想要创建的是一个柱状图(默认值是"line"折线图)。然后我们将graph添加至chart中。
var graph = new AmCharts.AmGraph();
graph.valueField = "visits";
graph.type = "column";
chart.addGraph(graph);最后一步,通过调用write()方法将chart渲染至chartdiv容器中。
浏览器中的效果如下图所示:

自定义横轴
当我们有一些序列化数据需要展示时,可能不希望将所有的数据在横轴上显示出来,以免过于拥挤。然而在这个特定的例子中,我们需要显示所有的类别轴上的标签。
我们可以通过像这样调整categoryAxis上的gridCount属性来达到此目的:
var categoryAxis = chart.categoryAxis;
categoryAxis.autoGridCount = false;
categoryAxis.gridCount = chartData.length;
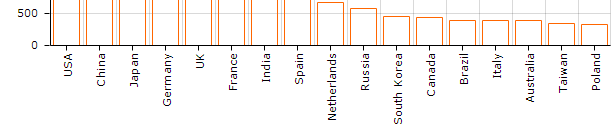
categoryAxis.gridPosition = "start";我们也需要将autoGriddCount设为false,否则gridCount属性会被忽略。我们也需要将gridPosition设为"start"以便网格线不会与列相交,效果如下:

很难看,不过不要紧,caegoryAxis有一个labelRotation属性,我们像这样将它设为90度:
categoryAxis.labelRotation = 90;
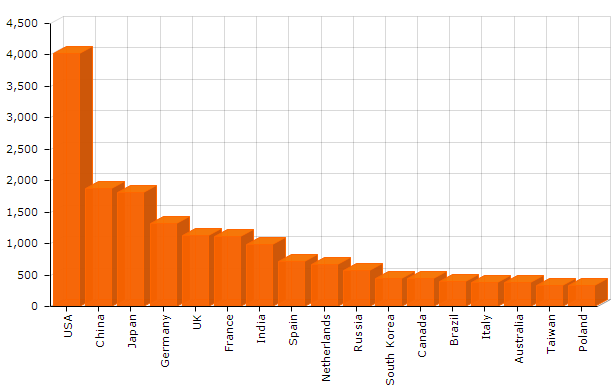
这样就好多了:

填充和3D
接下来我们再把柱形图填充上颜色,然后再3D化
首先我们填充列。者通过graph的fillAlphas属性控制。
graph.fillAlphas = 0.8;
透明度属性区间为0(透明)到1(不透明)。
我们也可以使图表伪3D化。实现此功能我们需要设置图表的depth3D属性,该属性控制着列的深度(第三维)和角度—控制着3D方向。
chart.angle = 30; chart.depth3D = 15;
目前为止效果如下所示:

气球
现在,当用户鼠标在列上悬停时,可以看到数据点的值。

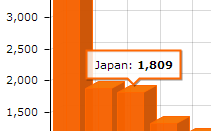
我们稍微做一些改进,给气球添加上国家名(横轴的值),这通过设置graph的ballonText属性即可实现。你可以使用预定义的标签,比如[[category]],[[value]]等。(所有可用的标签可以在AmGraph的类引用中找到),使用时加上双中括号:
graph.balloonText = "[[category]]: <b>[[value]]</b>";
你也可以使用HTML和CSS标签(从V3开始)。
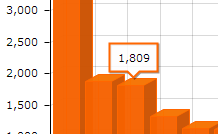
现在当我们将鼠标悬停在列上时可以看到一个美观的包含更多信息的气球:

在这个部分,我们已经学习了如何在Web页面上实现一个简单的交互式JavaScript柱状图。这里是jsFiddle在线实例
面积图
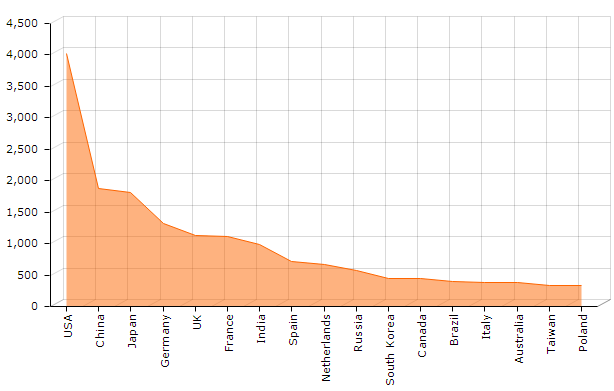
面积图的设置需要更改graph的type和fillAlphas属性:
raph.type = "line";
graph.fillAlphas = 0.5;
结果如下:

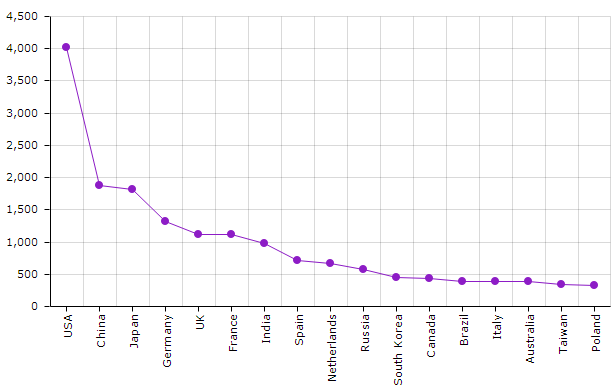
带有项目符号的折线图
要构建一个带有不同颜色和项目符号的折线图?移除3D属性(angle和depth3D)
graph.fillAlphas = 0; // 或者删除这一行, 因为0是默认值
graph.bullet = "round";
graph.lineColor = "#8d1cc6";效果如下:

本文链接:http://bookshadow.com/weblog/2014/03/11/amcharts/
请尊重作者的劳动成果,转载请注明出处!书影博客保留对文章的所有权利。

赞
柱状体怎么直接数据显示在柱上,不是鼠标滑过才显示
在graphs中添加属性:"labelText": "[[value]]",就可以了,参考博文:http://bookshadow.com/weblog/2015/08/27/amcharts-column-chart-label-text/
使用AmCharts怎么实现百分比曲线图呢?配置那些属性,后台对象字段类型是double(例如:0.76)还是string(例如:“76%”)?
一种方法是在dataProvider的数据项里额外添加一个字段field = val * 100(比如val = 0.76,则field = 76),然后设置graph的属性"labelText": "[[field]]%"
你好,请问如果柱状图中柱子的数量很少,那么每个柱子就会很粗,不美观,请问如何修改?谢谢
查阅了一下amCharts的文档,暂时没有找到特别好的办法。。。
大神,我碰到一个问题,我用ajax从后台获得数据再赋值给js中的一个变量,设置dataProvider指定这个变量后,在浏览器上却显示一个空的图表。但是我重新再js中定义一个变量,再把数据复制过来,dataProvider重新指定这个变量后就可以正常显示了。请问这是怎么回事?该怎么解决?谢谢帮助
调用一下chart.validateData(); 参考一下这个:http://bookshadow.com/weblog/2015/12/08/amcharts-auto-updating-chart/
大神,大神,我的不写AmCharts.ready(function()这个的话,方法都执行,但是没有表出现,写的话AmCharts.ready(function(),又不进这个方法里的代码怎么办?
没有理解你提的问题。。。
柱形堆叠图中 同一条柱体上有负增长有正增长,一头向上增长,一头向下增长, 但是显示的总计是它们的绝对值相加 ,我想要让它们变成正常的显示 比如 总计=3+(-4)=-1 而不是 总计=3+|-4|=7
鼠标悬停,横坐标数值背景改变?怎么做?
大神大神 amcharts柱形图 怎么加 点击事件 ,需要点击 跳到别的页面,